티스토리 뷰
Express를 통해 스태틱파일을 서빙해보자.
스태틱파일은 보통 서버에 저장해 둔 파일을 사용자가 바로 내려받거나, css나 html을 내려받을 때 사용된다.
사용법은 간단하다.
app.use(express.static('src/public')) 이 코드를 미들웨어를 사용하듯 추가하면 된다.
스태틱파일서빙을 할 때 유의해야 할 점이 있다.
만약에 사용자가 /users/13 라는 주소로 접속을했다.
원래 프로그램의 의도는 해당하는 데이터를 사용자에게 보여줘야한다.
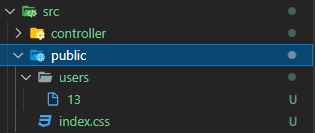
그러나 만약 스태틱파일을 서빙하는 src/public 폴더 내에 users/13 라는 파일이 있다면

사용자에게 html페이지를 보여주는 것이 아닌 해당 파일을 보내게 된다.
이것은 우리가 원하지 않은 결과일 것이다.
가장 간단한 해결방법에는
스태틱서빙 관련 미들웨어 코드를 app.use(express.static('src/public')) 가장 아래로 내리는 것이다.
순서대로 미들웨어가 생성되기에 우리가 원하는 결과를 받을 수 있다.
그러나 이는 보안상으로 문제가 있을 수 있으니 다른 방법을 사용하자.
그것은 바로 app.use('/public',express.static('src/public')) 이렇게 경로를 설정하는 것이다.
이렇게하면 /users/13 라는 주소로 접속해도 스태틱파일을 서빙하지 않는다.
/public/users/13 로 접속해야만 스태틱파일 서빙을 한다.
'Node.js' 카테고리의 다른 글
| Nest.js + typeORM 으로 REST API 서버 만들기 (2) (0) | 2021.07.29 |
|---|---|
| Nest.js + typeORM 으로 REST API 서버 만들기(1) (0) | 2021.07.29 |
| Node.js 스트림(stream) (0) | 2021.07.15 |
| package.json과 패키지 매니저(npm, yarn) (0) | 2021.07.15 |
| Node.js 모듈의 require, exports, module.exports (0) | 2021.07.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ReactNative
- 투포인터
- boj
- dfs
- 예외처리
- 벨만포드
- 구현
- 중앙대학교
- 컴퓨터 구조
- nestjs
- nodeJS
- 백준
- 세그먼트 트리
- 알고리즘
- node.js
- 그리디
- nest.js
- Computer Architecture
- 자바스크립트
- typeORM
- 동적계획법
- 백트래킹
- 재귀
- BFS
- java
- 스레드
- 시뮬레이션
- 그래프
- 자바
- 컴퓨터 통신
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
